Змінні в JavaScript, як і в інших мова програмування, це свого роду “контейнер”, де ми можемо зберігати, якусь інформацію, значення.
Створення змінних.
В JavaScript, змінні створюються за допомогою ключового слова var, (скорочено від variable, англійською – змінна). Після чого, задаємо назву самій змінній, н-д: userName, та присвоюємо їй значення, за допомогою оператора присвоєння “=”. В результаті, ми отримаємо:
var userName = 'Ivan';(змінна userName зі значенням Ivan).
Є два обмеження, щодо імені змінної, а саме:
- Ім’я змінної має містити тільки букви, цифри або символи $ і _.
- Перший символ не повинен бути цифрою.
Важливо. var user і var USER – це дві різні змінні, тому що в JavaScript, регістр має значення.
У JavaScript є список зарезервованих імен, якими не можна користуватись при створенні змінних. Декілька з них:
- break
- case
- class
- catch
- const
- function
Повний перелік можна знайти в довідниках по JS.
Коли назва змінної складається із декількох слів, її назву пишуть в стилі, так званого CamelCase – стиль написання складних слів, при якому кілька слів пишуться разом без пробілів, при цьому кожне слово всередині фрази пишеться з великих літер.
Для того, щоб описати, як і чому працює код, використовують коментарі. В JS вони є двох видів: однорядковими, що починаються з //, та багаторядковими: / * … * /.
// Однорядковий коментар
/*
* Багаторядковий коментар
*/У новій версії JavaScript (ES6), змінні можна створювати за допомогою ключових слів const (скорочення від constant – константа) та ключового слова let.
В чому ж різниця.
Якщо використовувати оголошення змінних за допомогою var, ми зможемо її перезаписати, н-д:
var userName = 'Ivan', // створюємо змінну із значенням Ivan
userName = 'Oleg'; // перезаписуємо значення на Oleg
console.log(userName); // виводимо в консоль браузераМожемо це перевірити, за допомогою console.log(), яка виводить повідомлення у веб консоль браузера.
Відриваємо наш index.html в браузері, натискаємо клавішу F12 або CTRL+ ShiFT+I, та переходимо у вкладку console, і тут console.log виводить нам значення змінної userName.

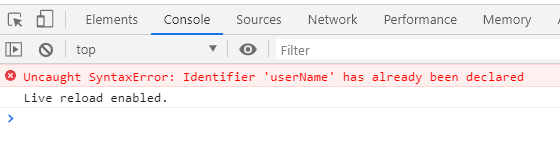
А от коли, ми створюємо змінну за допомогою const, цього зробити нам не вдасться, буде помилка – Uncaught SyntaxError: Identifier ‘userName’ has already been declared. Тому що це, константа, стала величина, яку не можна змінювати.

Що стосується, створення змінної через ключове слово let, ми теж можемо змінити, перезаписати значення змінної, аналогічно змінній, створеній через var.
Що використовувати
Тому, в залежності від ситуацій, можна використовувати let, якщо значення змінної може змінюватись в майбутньому, або const – якщо її значення не буде зазнавати змін. Оголошення змінних через var, вважається застарілим та не рекомендується до використання.
В наступній статті, ознайомився із типами даних в JavaScript.


